(시작) |
(→특징: 표준 없음 부분 설명 보강) |
||
| 1번째 줄: | 1번째 줄: | ||
[[파일:Markdown-mark.svg|150px]] | [[파일:Markdown-mark.svg|150px]] | ||
<s>마크다운 = 마(인)크(래프트) 다운(로드)</s> | <s>마크다운 = 마(인)크(래프트) 다운(로드)</s> | ||
==개요== | ==개요== | ||
텍스트 기반의 마크업 언어로, 2004년 존 그루버가 만들었다. 위키에서는 그 위키 엔진에서 제공하는 문법으로 작성해야 원하는 모양으로 표시 할 수 있는 것처럼, 마크다운이라는 문법 체계에 맞춰 작성하면 '''굵게''' 하거나, ''기울이기'' 등을 적용할 수 있다. | 텍스트 기반의 마크업 언어로, 2004년 존 그루버가 만들었다. 위키에서는 그 위키 엔진에서 제공하는 문법으로 작성해야 원하는 모양으로 표시 할 수 있는 것처럼, 마크다운이라는 문법 체계에 맞춰 작성하면 '''굵게''' 하거나, ''기울이기'' 등을 적용할 수 있다. | ||
널리 퍼지게 된 때는 깃허브에서 마크다운을 사용하기 시작하면서 간단하게 작성하면서 가독성이 높은 문서를 작성할 수 있어서 널리 퍼지게 되었다. | 널리 퍼지게 된 때는 깃허브에서 마크다운을 사용하기 시작하면서 간단하게 작성하면서 가독성이 높은 문서를 작성할 수 있어서 널리 퍼지게 되었다. | ||
==특징== | ==특징== | ||
간결하며, [[CKEditor]]와 같이 에디터가 없더라도 마크다운을 작성할 수 있으며, 에디터로 작성하는 것이 아닌 텍스트로 저장이 되기에 차지하는 용량이 적다는 장점이 있다. | 문법이 간결하며, [[CKEditor]]와 같이 에디터가 없더라도 마크다운을 작성할 수 있으며, 에디터로 작성하는 것이 아닌 텍스트로 저장이 되기에 차지하는 용량이 적다는 장점이 있다. | ||
또한 텍스트 이기에 깃허브와 같이 버전 관리 시스템에서 변경사항을 확인할 수 있다. | 또한 텍스트 이기에 깃허브와 같이 버전 관리 시스템에서 변경사항을 확인할 수 있다. | ||
하지만 표준이 없기에 변환 체계에 따라 결과물이 달라질 수 있으며, 모든 [[HTML]]을 대체할 수 없고, 몇몇 문법에서는 세세한 조절 또한 불가능 하기에 HTML 태그를 이용해야 한다는 단점이 있다. | 하지만 '''표준이 없기에''' 변환 체계에 따라 결과물이 달라질 수 있으며, 모든 [[HTML]]을 대체할 수 없고, 몇몇 문법에서는 세세한 조절 또한 불가능 하기에 HTML 태그를 이용해야 한다는 단점이 있다. | ||
표준이 없으므로 마크다운을 사용하는 곳이더라도 같은 태그로 사용하더라도 지원하지 않는 곳도 있기에 확인이 필요하다. | |||
==문법== | ==문법== | ||
마크다운 문법, HTML 문법, 위키 문법, 결과물 순으로 작성하며, 위키에서는 마크다운 문법을 지원하지 않기에 위키 문법이나 HTML 문법으로 출력시킵니다. | 마크다운 문법, HTML 문법, 위키 문법, 결과물 순으로 작성하며, 위키에서는 마크다운 문법을 지원하지 않기에 위키 문법이나 HTML 문법으로 출력시킵니다. | ||
==H1~H6== | ==H1~H6== | ||
{| class="wikitable" | {| class="wikitable" | ||
| 53번째 줄: | 51번째 줄: | ||
! 결과 | ! 결과 | ||
|} | |} | ||
HTML에서 heading 태그가 <code><h6></h6></code>까지 있기에 마크다운 또한 h6까지만 지원한다. 즉, h7은 없다. | HTML에서 heading 태그가 <code><h6></h6></code>까지 있기에 마크다운 또한 h6까지만 지원한다. 즉, h7은 없다. | ||
===목록=== | ===목록=== | ||
====Unordered Lists==== | ====Unordered Lists==== | ||
| 116번째 줄: | 112번째 줄: | ||
|} | |} | ||
'''<code>*</code>''', '''<code>+</code>''', '''<code>-</code>'''를 혼합해서 사용해도 상관없다. | '''<code>*</code>''', '''<code>+</code>''', '''<code>-</code>'''를 혼합해서 사용해도 상관없다. | ||
====Ordered Lists==== | ====Ordered Lists==== | ||
{| class="wikitable" | {| class="wikitable" | ||
| 153번째 줄: | 148번째 줄: | ||
! 결과 | ! 결과 | ||
|} | |} | ||
마크다운에서는 순번을 정하면 내림차순으로 출력하기 때문에 1, 3, 4, 2 순으로 해도 1, 2, 3, 4 순으로 내용값은 바뀜 없이 출력이 된다. | 마크다운에서는 순번을 정하면 내림차순으로 출력하기 때문에 1, 3, 4, 2 순으로 해도 1, 2, 3, 4 순으로 내용값은 바뀜 없이 출력이 된다. | ||
===hr(구분선)=== | ===hr(구분선)=== | ||
{| class="wikitable" | {| class="wikitable" | ||
| 204번째 줄: | 197번째 줄: | ||
<code>-</code>(마이너스 키)의 갯수와 상관 없이 3개 이상이면 구분선이 그어진다. | <code>-</code>(마이너스 키)의 갯수와 상관 없이 3개 이상이면 구분선이 그어진다. | ||
[[분류:마크다운]] [[분류:문법]] | [[분류:마크다운]] [[분류:문법]] | ||
2022년 10월 18일 (화) 21:55 기준 최신판
개요[편집 / 원본 편집]
텍스트 기반의 마크업 언어로, 2004년 존 그루버가 만들었다. 위키에서는 그 위키 엔진에서 제공하는 문법으로 작성해야 원하는 모양으로 표시 할 수 있는 것처럼, 마크다운이라는 문법 체계에 맞춰 작성하면 굵게 하거나, 기울이기 등을 적용할 수 있다.
널리 퍼지게 된 때는 깃허브에서 마크다운을 사용하기 시작하면서 간단하게 작성하면서 가독성이 높은 문서를 작성할 수 있어서 널리 퍼지게 되었다.
특징[편집 / 원본 편집]
문법이 간결하며, CKEditor와 같이 에디터가 없더라도 마크다운을 작성할 수 있으며, 에디터로 작성하는 것이 아닌 텍스트로 저장이 되기에 차지하는 용량이 적다는 장점이 있다.
또한 텍스트 이기에 깃허브와 같이 버전 관리 시스템에서 변경사항을 확인할 수 있다.
하지만 표준이 없기에 변환 체계에 따라 결과물이 달라질 수 있으며, 모든 HTML을 대체할 수 없고, 몇몇 문법에서는 세세한 조절 또한 불가능 하기에 HTML 태그를 이용해야 한다는 단점이 있다.
표준이 없으므로 마크다운을 사용하는 곳이더라도 같은 태그로 사용하더라도 지원하지 않는 곳도 있기에 확인이 필요하다.
문법[편집 / 원본 편집]
마크다운 문법, HTML 문법, 위키 문법, 결과물 순으로 작성하며, 위키에서는 마크다운 문법을 지원하지 않기에 위키 문법이나 HTML 문법으로 출력시킵니다.
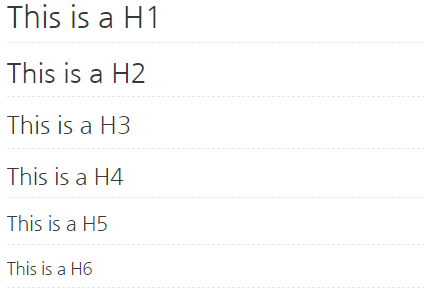
H1~H6[편집 / 원본 편집]
HTML에서 heading 태그가
까지 있기에 마크다운 또한 h6까지만 지원한다. 즉, h7은 없다.
목록[편집 / 원본 편집]
Unordered Lists[편집 / 원본 편집]
* 봄
* 여름
* 가을
* 겨울
- 봄
- 여름
- 가을
- 겨울
+ 봄
+ 여름
+ 가을
+ 겨울
* 봄
+ 여름
- 가을
* 겨울 |
<ul>
<li>봄</li>
<ul>
<li>여름</li>
<ul>
<li>가을</li>
<ul>
<li>겨울</li>
</ul>
</ul>
</ul>
</li>
</ul>
|
| 마크다운 문법 | HTML 문법 |
|---|---|
* 봄
** 여름
*** 가을
**** 겨울 |
|
| 위키 문법 | 결과 |
*, +, -를 혼합해서 사용해도 상관없다.
Ordered Lists[편집 / 원본 편집]
1. 가나다
2. 라마바
3. 사아자
1. 가나다
3. 라마바
2. 사아자 |
<ol>
<li>가나다</li>
<li>라마바</li>
<li>사아자</li>
</ol>
|
| 마크다운 문법 | HTML 문법 |
|---|---|
# 가나다
# 라마바
# 사아자 |
|
| 위키 문법 | 결과 |
마크다운에서는 순번을 정하면 내림차순으로 출력하기 때문에 1, 3, 4, 2 순으로 해도 1, 2, 3, 4 순으로 내용값은 바뀜 없이 출력이 된다.
hr(구분선)[편집 / 원본 편집]
가나다라마바사
- - -
아자차카타파하
가나다라마바사
***
아자차카타파하
가나다라마바사
*****
아자차카타파하
가나다라마바사
* * *
아자차카타파하
가나다라마바사
-----
아자차카타파하 |
<p>가나다라마바사</p>
<hr/>
<p>아자차카타파하</p>
|
| 마크다운 문법 | HTML 문법 |
|---|---|
가나다라마바사
<hr/>
아자차카타파하 |
가나다라마바사 아자차카타파하 |
| 위키 문법 | 결과 |
-(마이너스 키)의 갯수와 상관 없이 3개 이상이면 구분선이 그어진다.